Hate it or love it, JavaScript is one of the most popular programming languages today. According to Developer Survey Results 2019, JavaScript came out as the programmer’s first choice among all the programming languages. You can easily figure it out by knowing that there are over 800,000 packages on npm, most of them available for open source and there are almost billions of websites in which 97% of them use javascript. It is not only used in web development but also in machine learning, making desktop applications, game building, and native app development too.
But one also cannot hide the fact that it is also one of the hated languages. One of the main reasons is of their hate and frustration is because most people don’t know thoroughly how JavaScript works and code get executed inside the JavaScipt Engine. So let’s walkthrough to know our JavaScript a little better ❤️.
What is a JavaScript Engine?
Every browser provides JavaScript Engine to execute JavaScript code where javaScript run, no matter what kind of browser you are using, for eg:- Google Chrome, Opera, Edge Browser, Mozilla Firefox, you name it, and all they have inbuilt javascript engine.
Every engine have their own codename and are used by different browsers for eg: –
- Google Chrome and Opera use the V8 engine.
- Firefox uses SpiderMonkey
- Microsoft Edges uses “ChakraCore”
- Internet Explorer uses “Chakra”
- And, Safari uses uses “Nitro” and “SquirrelFish”
The V8 engine is one of the most popular and widely used engines as it is developed by Google. And one also reason for it being more popular than other engines because Node.js, Chromium, and Electron.js are all built on top of this engine.

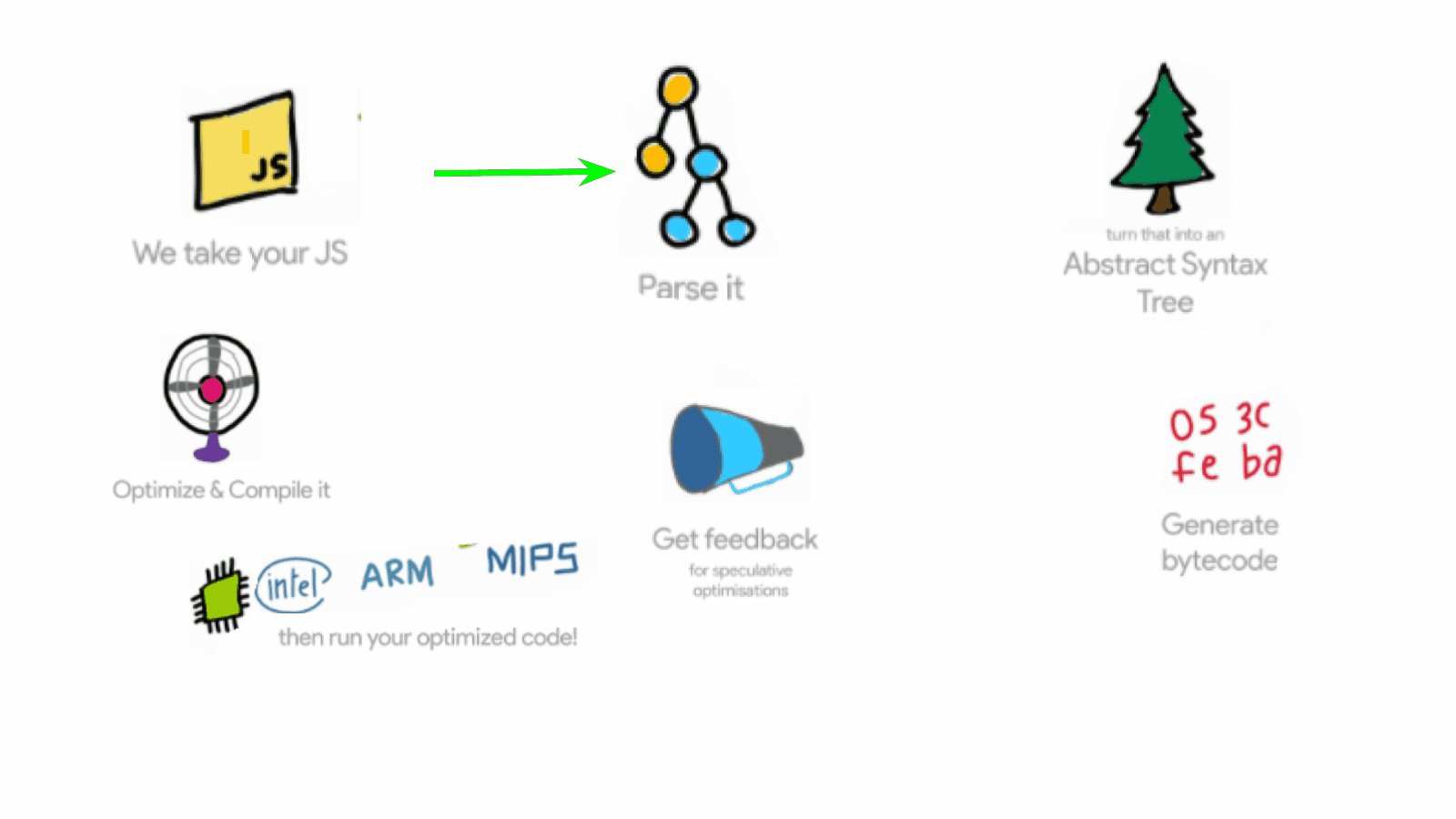
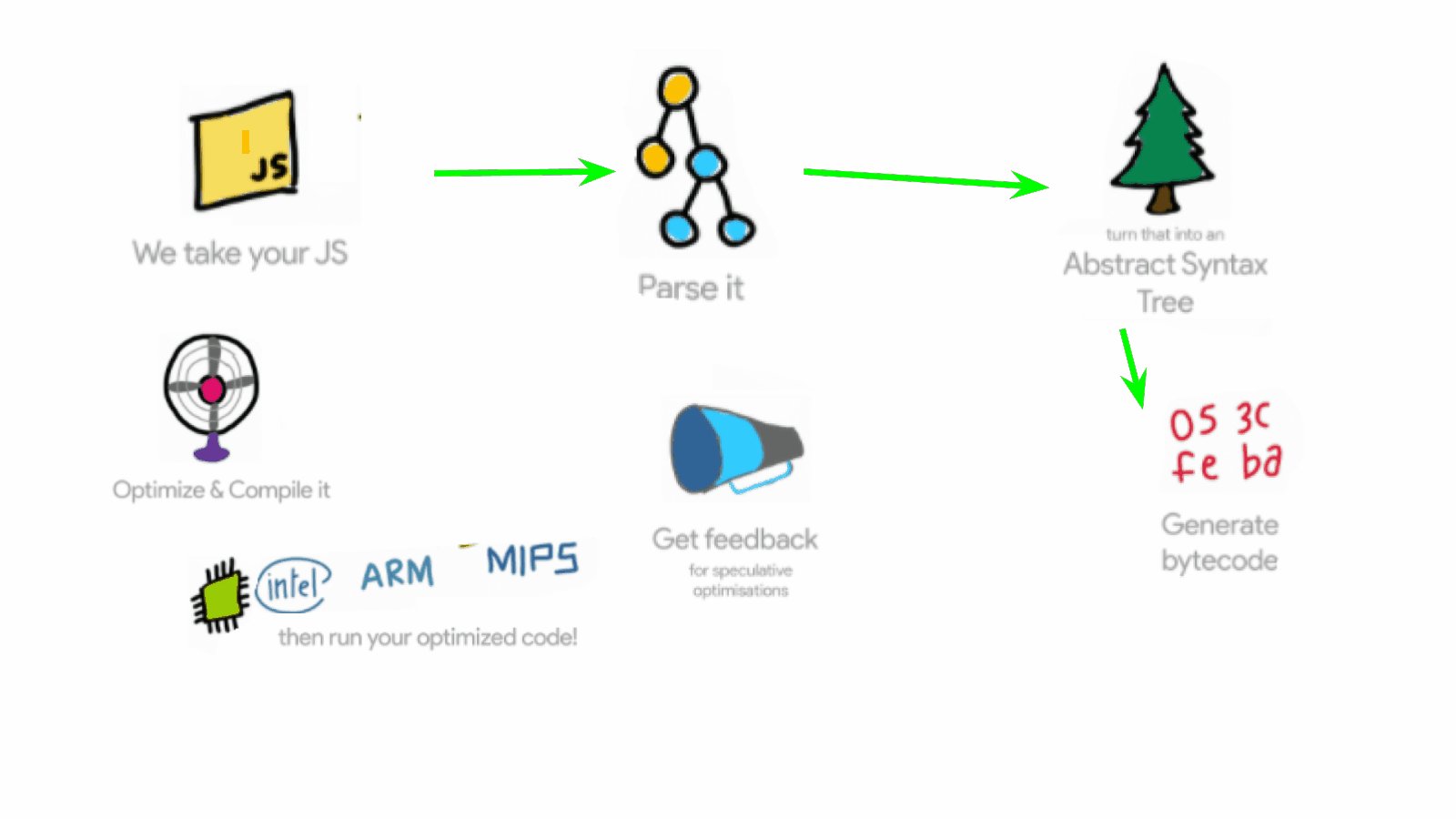
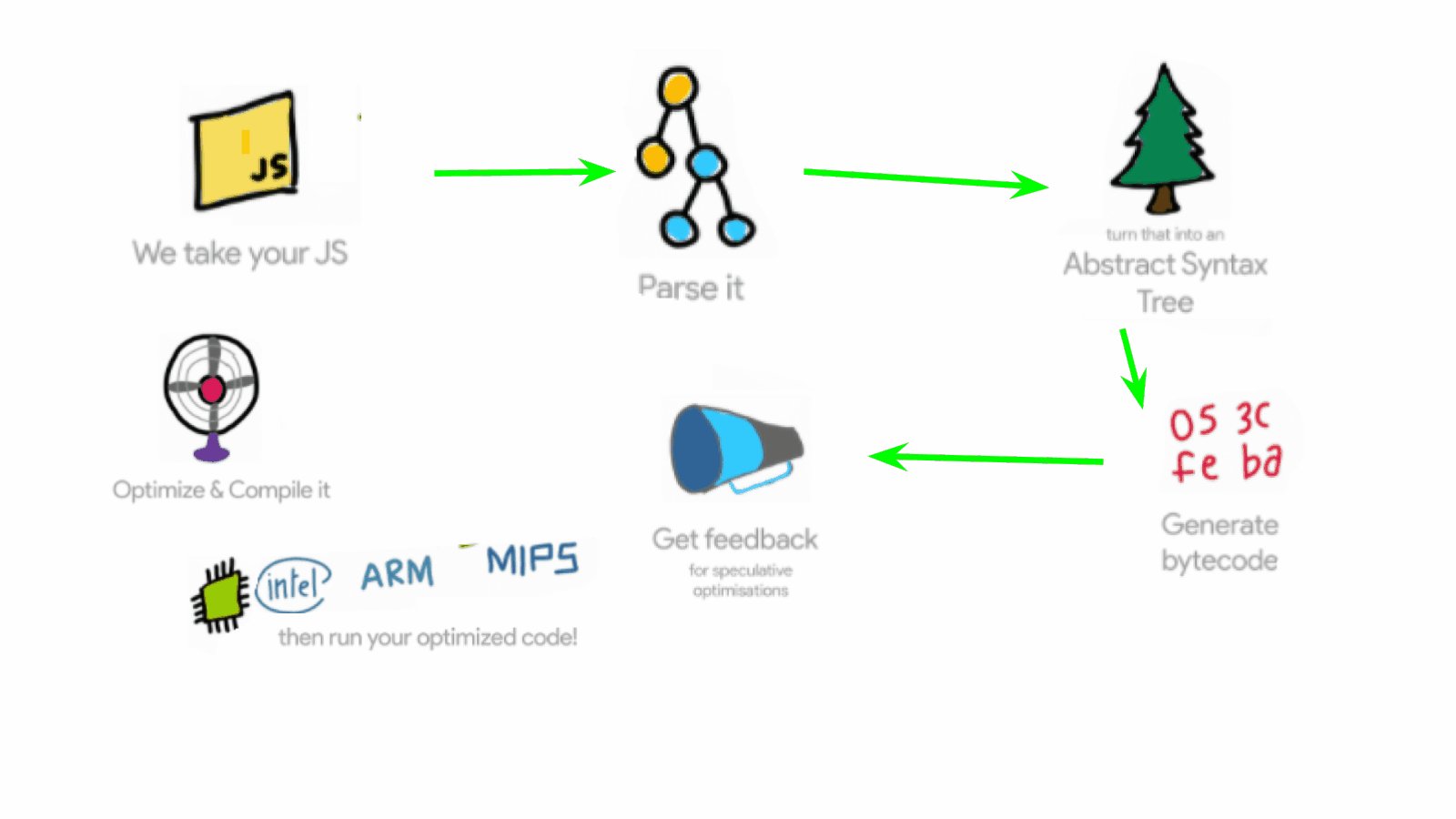
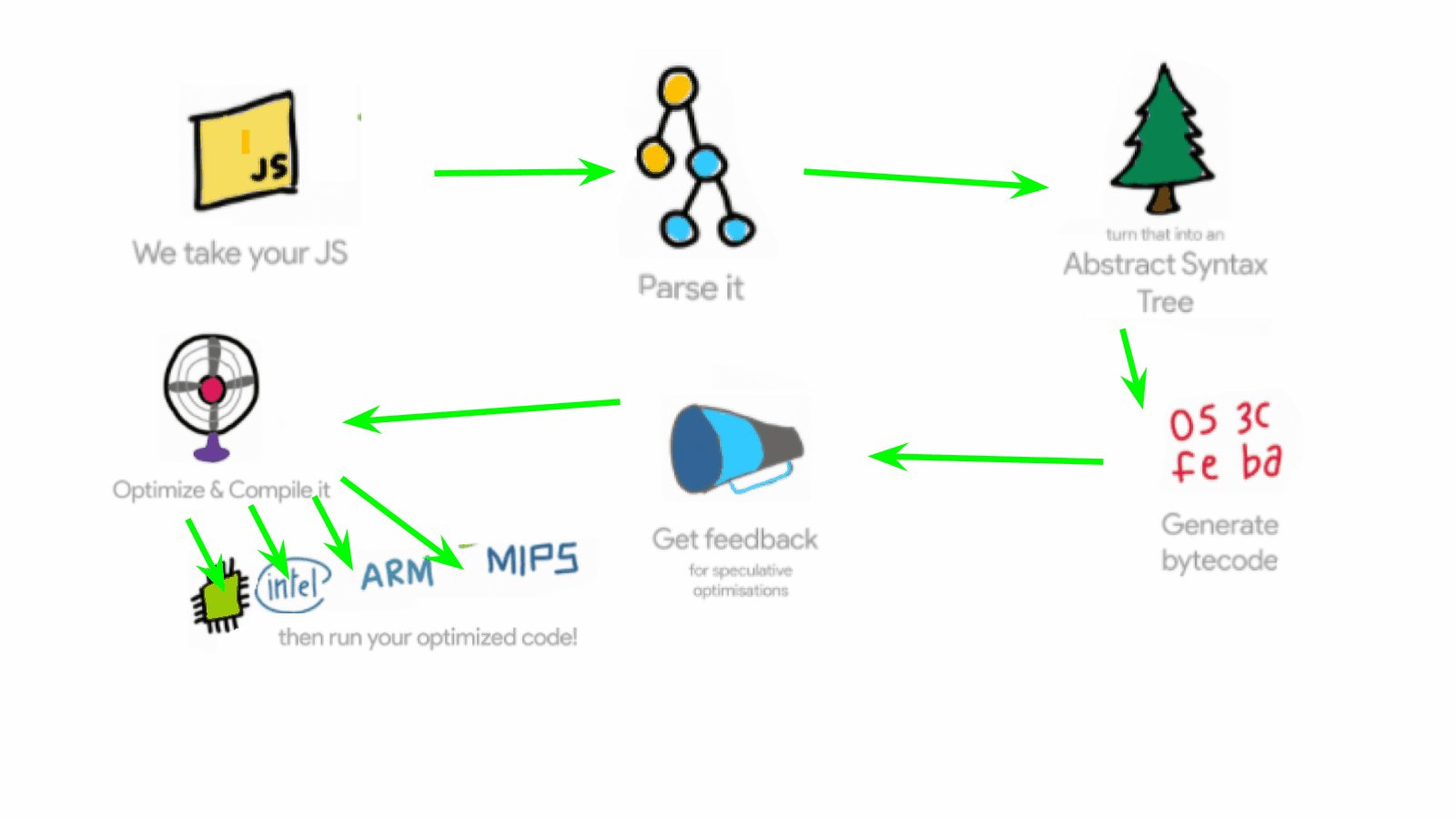
How does JavaScript gets executed inside JavaScript Engine?
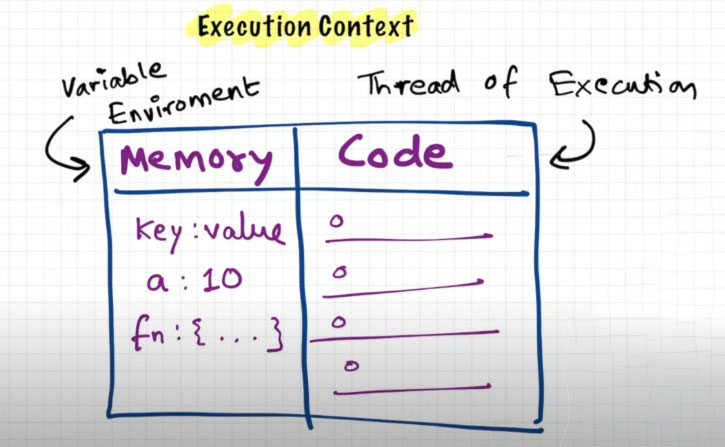
First and foremost we need to understand and remember that everything in JavaScript happens inside an Execution Context. You can assume it to be a big box inside which the whole JavaScript is executed. It is also known as JavaScript run time.
Execution Context is divided into two components, Memory and Code. In the Memory component, all the variables and functions are stored in a key-value pair, It is also known as the Variable Environment. The second component of context is called Code, It is also known as the Thread of Execution because this is the place where the whole code is executed one line at a time.

Another fundamental you should also remember that ‘JavaScript is a synchronous single-threaded language.’ Thus due to this JavaScript can only execute one code at a time in a specific order, which means it can only go to the next line of execution when the last line has been executed.
How JavaScript Code is executed at every level?
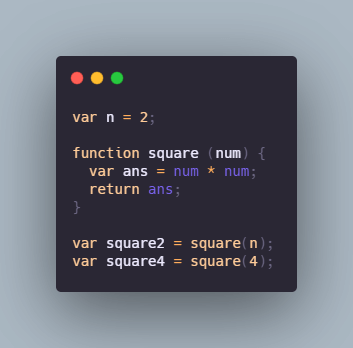
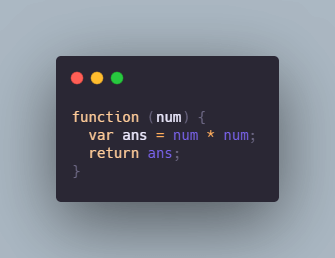
So whenever you run your JavaScript program, an execution context is created. So lets with the help of a small program lets understand that how does this execution context is woke.

So here we have one variable ‘n’ and function ‘square’, and there are two more variables ‘square2’ and ‘square4’ which are invoking already created function ‘square’. So when you run this code, the Execution context is created with two of its component.
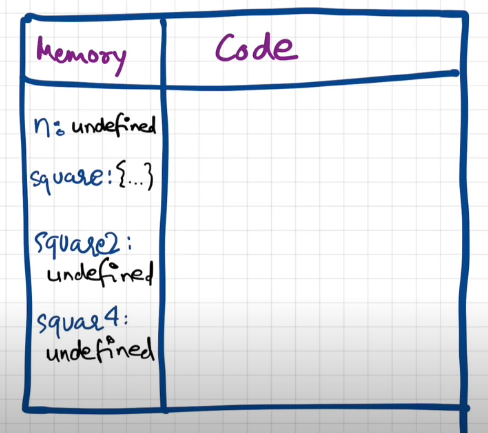
So the whole execution process happens in two-phase, first is the “Memory Creation Phase” and “Code Execution Phase”. So lets us see what happens first in the “Memory Creation Phase’, First JavaScript allocates the memory to all the variables, In our program, in the first line we have variable n, so first it will allocate memory to it then move it next line where there is function square, so it will not allocate memory to it too.
So you would be thinking what value does the memory components assigns to variables, for our variable n, it stores undefined and in function, it stores whole code, which was inside the function in our program. The same thing, the execution context will store for our variable square2 and square4 which is undefined.

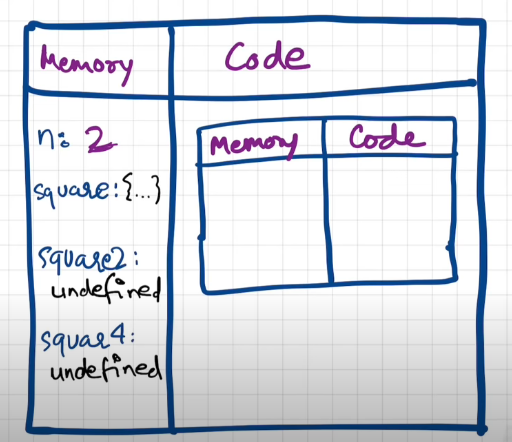
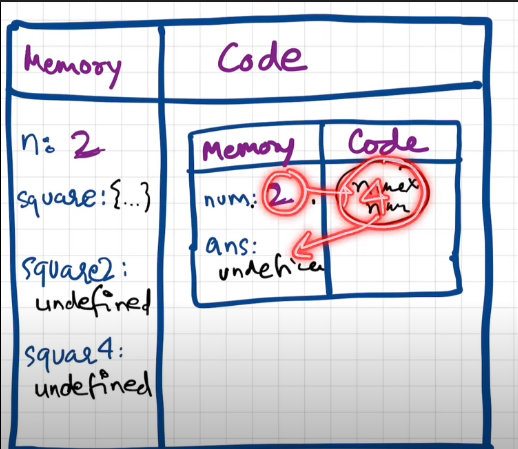
Now in the ‘Code Execution phase’, So now when code starts to execute in line 1, it now replaces undefined stored in n to value 2. After line 1, execution move to the next line where our function is written, here execution sees there is nothing to be done, so they skip the function block and jump into the next line where we have placed ‘var square2’. Now it’s very interesting to see that, when execution comes to square2 variable, it invokes a function, and altogether a new execution context is created.

Again inside the new execution context, it gets dived into two new components called “Memory Creation Phase” and “Code Execution Phase”. So all over again the whole process begins. First, we need to understand the new execution context is only concerned about code inside the function.

So the first phase is the ‘Memory creation phase’, again for variable ‘num’ and ‘ans’, memory is allocated and undefined value is assigned. So after allocating memory, the ‘Code execution phase’ starts, now here we see the square(n) which has value 2, is passed as an argument to function parameter ‘num’, and ‘num’ get value 2. And for and, undefined is replaced by num*num.

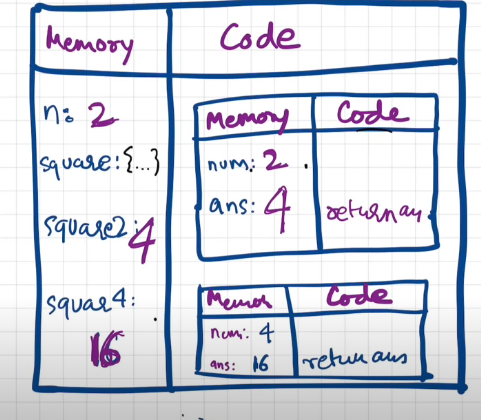
So and value will be 4, and then in the next line, there is a return statement, so and value 4 from the local execution context will replace the value of undefined assigned to the value of square2. And finally, the execution context gets terminated.
Then let’s say global context moves to the next line to ‘square4’, and again everything gets repeated which happened with ‘square4’.

After finally, when the whole program is executed, this global Execution Context also gets terminated.
Also read, What is JavaScript Event Loop?
How Does JavaScript manage to successfully perform all executions?
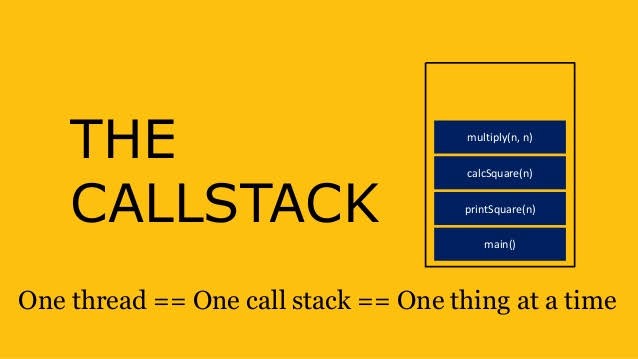
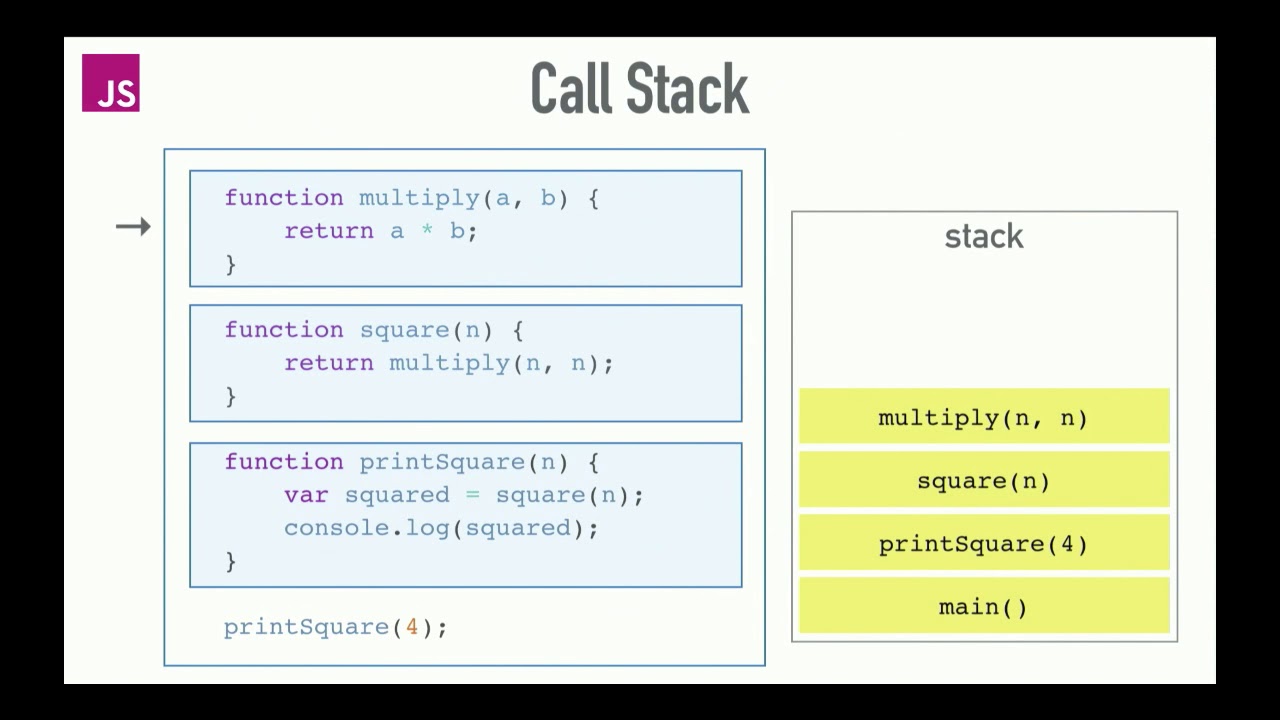
All the numerous creations and deletions of the Execution context of the JavaScript Program are managed by JavaScript Call Stack.

First, we understand what Stack is? A Stack is a data structure similar to Array, but its elements can be directly accessed using an index. ITs follow LIFO (Last In First Out). So in programming, a stack is used to store the order of function. So the latest function gets stacked at the top level, and once the function gets executed, it gets removed from the stack.
As we know JavaScript is a single-threaded language that’s why in a Call stack, only a single function gets executed at a single time.

So whenever an Execution context is created it gets pushed on top of the stack and when it gets deleted, it gets removed from the stack.
Also read, How to select only one element of a map() in React
Final Words
JavaScript is one of the best languages, and its language application is also very diversed. Hope I was able to communicate and present well, If you like my article please like and share it. And I would also recommend you to watch Akshay Saini playlist, He has made an awesome Namaste Javascript Series on js. I would add one of his videos down below. For more articles like this please bookmark Devcript.

Leave a Reply